Lazy loading – một thuật ngữ quá quen thuộc đối với dân lập trình máy tính. Công cụ này được thiết kế, phát triển và sử dụng chủ yếu trên nền tảng web. Nếu sử dụng công cụ đúng cách sẽ mang đến nhiều lợi ích tuyệt vời. Bài viết dưới đây của Dotnetguru sẽ đưa bạn đến với khám phá tất tần tật về Lazy loading là gì. Hiểu về nguyên tắc hoạt động, ưu nhược điểm, lưu ý trong quá trình sử dụng.
Lazy loading là gì?
Lazy loading được hiểu là lười tải, tải chậm. Đây là kỹ thuật thường được sử dụng cho lập trình máy tính. Có chức năng trì hoãn khởi tạo đối tượng đến một thời điểm cần thiết nào đó. Sử dụng Lazy load góp phần mang lại hiệu quả cao trong hoạt động của chương trình.
Hiểu đơn giản, thuật ngữ này chính là kỹ thuật trì hoãn việc tải các tài nguyên không quan trọng. Thay vì tải ngay thì tài nguyên này chỉ được tải ở thời điểm cần thiết. Các dữ liệu chỉ có thể xuất hiện khi lướt nhằm tránh việc làm chậm tốc độ tải trang.

>>> Xem thêm: Top 10 Công ty thiết kế website uy tín, chuyên nghiệp nhất tại TPHCM
Nguyên tắc hoạt động của Lazy loading là gì?
Lazy loading hoạt động khá đơn giản, khi người dùng thêm tài nguyên video, hình ảnh…vào website. Thì tài nguyên này sẽ được tham chiếu đến trình giữ chỗ Placeholder.
Trong quá trình người dùng duyệt web thì tài nguyên thực sẽ được trình duyệt lưu ở bộ nhớ đệm. Dùng chúng để thay thế khi tài nguyên này được hiển thị trên trình duyệt website.
Chẳng hạn như khi bạn tải một website nào đó và rời khỏi trang ngay. Thì lúc này chỉ có phần mềm duy nhất trên trang được tải.

Những lợi ích tuyệt vời khi sử dụng Lazy loading
Lazy loading tưởng như là công cụ không mấy quan trọng đối với việc tải trang. Tuy nhiên trên thực tế khi ứng dụng lazy loading để thiết kế website thì công cụ này lại mang đến nhiều lợi ích tuyệt vời. Vậy lợi ích tuyệt vời của Lazy Loading là gì? Cùng tìm hiểu ngay sau đây:
Nâng cao trải nghiệm người dùng
Lazy loading giúp cải thiện trải nghiệm của người dùng. Bằng việc giảm tải dữ liệu giúp cho tốc độ load trang trở nên nhanh hơn. Giúp giảm chi phí bằng giảm tổng số bytes transferred. Giảm tối đa những lỗi bị ẩn dữ liệu, từ đó cải thiện trải nghiệm của người dùng.
Lazy loading giúp nâng cao Performance
Chỉ với chức năng tải dữ liệu khi người dùng lướt đến. Công cụ sẽ trả kết quả về nhanh hơn cho users. Cải thiện sự chuyên nghiệp của website, đồng thời giúp bảo toàn dữ liệu.
Lazy loading giúp tiết kiệm chi phí
Giảm chi phí cho website bằng cách chuyển lượng dữ liệu đến các mạng phân phối nội dung. Sử dụng Lazy loading làm trì trệ các dữ liệu chưa cần thiết giúp tiết kiệm bộ nhớ. Rất hữu ích dành cho những trình duyệt trên di động có kết nối chậm.
Cải thiện tỷ lệ chuyển đổi trang
Ngoài ra công cụ này còn giảm tỷ lệ rời trang ở mức thấp. Cải thiện xếp hạng website trên công cụ tìm kiếm của Google. Website sẽ nhận được nhiều truy cập hơn, cải thiện tỷ lệ chuyển đổi trên website. Hơn nữa, tốc độ tải trang nhanh sẽ giúp website không tốn thời gian cho đồng bộ dữ liệu. Tăng điểm đánh giá website dựa trên tốc độ tải trang.

>>> Xem thêm: Quản trị website là gì? Cách chăm sóc và quản lý website hiệu quả nhất hiện nay
Ưu nhược điểm của Lazy Loading là gì?
Bên cạnh những lợi ích tuyệt vời mà lazy load images mang lại thì đó chính là các ưu nhược điểm của kỹ thuật lazyload. Vậy ưu nhược điểm của Lazy Loading là gì? Tham khảo qua nội dung sau:
Ưu điểm lazy loading
Sở dĩ Lazy loading luôn được ứng dụng rộng rãi là bởi có nhiều điểm cộng lớn:
- Lazy loading không ảnh hưởng đến hiệu suất website. Bởi Lazy loading chỉ tải những dữ liệu thật cần thiết mà người dùng cần.
- Hạn chế được sự chậm trễ khi phải tải một lúc đồng loạt nhiều dữ liệu.
- Không phải mất băng thông cho những dữ liệu không tải xuống, không xem.
Nhược điểm lazyload
Bên cạnh những ưu điểm nói trên, Lazy loading vẫn tồn tại một số nhược điểm như:
- Nội dung tiếp cận bị thiếu có thể bị nhấp nháy.
- Quá trình thực hiện Lazy loading luôn đòi hỏi nhiều Javascript, phức tạp và dễ xảy ra lỗi.
- Các Javascript không được tải do lỗi kết nối sẽ không thể xuất hiện.
Phương pháp triển khai hiệu quả Lazy loading
Hiện tại có rất nhiều phương pháp triển khai Lazy loading. Tuy nhiên phổ biến nhất vẫn là 4 phương pháp sau:
- Phương pháp khởi tạo: Đặt đối tượng thành các ký tự rỗng. Các dữ liệu của đối tượng chỉ được tải khi được yêu cầu. Một khi dữ liệu rỗng thì người dùng có thể tải về dữ liệu đối tượng.
- Phương pháp Proxy ảo: Ngay khi truy cập vào bất kỳ đối tượng nào đó. Người dùng có thể gọi đối tượng ảo có giao diện giống với đối tượng thực. Khi được gọi đối tượng ảo có thể tải đối tượng thực. Sau đó tiến hành ủy quyền cho đối tượng ảo.
- Phương pháp Ghost: Là phương pháp tải đối tượng ở trạng thái chỉ một phần. Sử dụng chỉ một mã định danh duy nhất. Khi thuộc tính trên đối tượng được gọi lần đầu, hãy tải dữ liệu toàn bộ.
- Phương pháp chủ giá trị: Là phương pháp tạo đối tượng chung, xử lý hành vi tải chậm. Lúc này đối tượng sẽ xuất hiện thay thế cho trường dữ liệu của đối tượng.

Kỹ thuật sử dụng Lazy Loading như thế nào?
Một khi website của bạn có nhiều dữ liệu cần tải, làm chậm tốc độ tải trang. Hoặc website cần phải tối ưu trên di động để cải thiện tốc độ tải trang. Sử dụng Lazy loading thực sự là giải pháp tốt dành cho bạn. Trước khi sử dụng kỹ thuật Lazy loading, bạn cần hiểu rõ về tính năng, giá trị tương ứng. Dưới đây là chia sẻ từ Mona Media – công ty lập trình website hàng đầu hiện nay về một số cách áp dụng Lazy loading đối với dữ liệu khi xây dựng website.
Sử dụng thuộc tính loading
Kỹ thuật này khá đơn giản, không cần sử dụng Javascript mà không xảy ra lỗi. Chỉ cần báo hiệu đến trình duyệt dữ liệu cần Lazy load bằng thuộc tính Loading. Cùng với đó là 3 giá trị tương ứng là lazy, auto và eager.
Sử dụng Polyfill hay Fallback
Triển khai Lazy loading đối với browser không hỗ trợ loading. Người dùng cũng viết code với thuộc tính loading để thực hiện Lazy loading hình ảnh.
Sử dụng Intersection Observer API
Công cụ này cho phép giám sát, thực hiện động tác với dữ liệu của mình. Hỗ trợ Lazy loading hình ảnh với lệnh lazy image hình ảnh trên trang. Ngoài ra còn hỗ trợ lazy load cả cảnh background.
Ứng dụng của Lazy loading là gì?
Trên thực tế, Lazy loading thường được sử dụng rất rộng rãi trong quá trình lập trình và thiết kế website. WordPress cung cấp cho bạn một giải pháp dựa trên Lazy Loading được biết đến với cái tên Infinite Scroll. Hỗ trợ các bạn sử dụng con lăn cùng cuộn con chuột liên tục nhằm mục đích đọc thêm nhiều nội dung mới.
Google tiếp cận Lazy loading theo một hướng cụ thể chính là tại mục tìm kiếm hình ảnh. Google sẽ đề xuất danh sách khoảng 4-5 bức ảnh có liên quan sau khi xem xét cụ thể một hình ảnh nào đó. Đồng thời bên cạnh đó chính là nút “View More” để có thể xem nhiều ảnh hơn.

>>> Xem thêm: Hướng dẫn cách chọn hosting website doanh nghiệp phù hợp trước khi mua
Tại sao cần sử dụng Lady loading?
Lazy loading là một kỹ thuật lý tưởng với những trường hợp mà bạn hiểu rõ về nhân khẩu học của đối tượng mục tiêu. Những người dùng này hầu như sử dụng những loại thiết bị có kết nối cùng với bộ vi xử lý tốt.
Các thiết bị đó có thể là điện thoại thông minh (smartphone) từ các dòng trung cấp cho đến cao cấp sở hữu tốc độ mạnh nhanh, laptop hoặc desktop… trên kết nối băng thông rộng. Nếu như người dùng của bạn không có các đặc điểm trên thì tốt nhất là các bạn nên ít phụ thuộc vào JavaScript là càng tốt.
Việc áp dụng Lazy loading cho các hình ảnh không cần thiết trên bài đăng của Blog hoặc Potography protfolio của bạn có thể là một ý tưởng rất tuyệt vời.
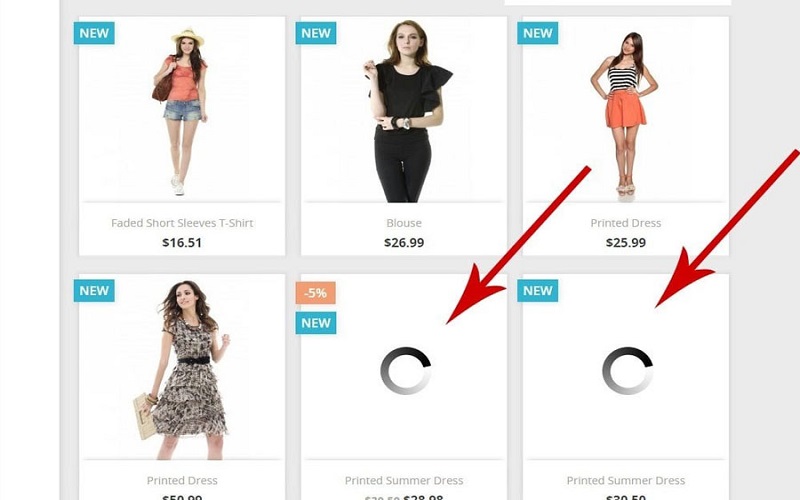
Ngược lại, hình ảnh được áp dụng Lazy loading trong cửa hàng trực tuyến có thể sẽ gây phản tác dụng. Đặc biệt là trong trường hợp có khách hàng nào đó đang muốn đặt hàng sản phẩm. Nhưng họ lại không thể tìm thấy bất kỳ sản phẩm liên quan nào. Tất nhiên điều này sẽ trở nên trầm trọng hợn khi sử dụng một thiết bị có kết nối kém.

Hình ảnh là một nội dung vô cùng quan trọng trên mỗi website. Cần phải tối ưu chúng một cách chi tiết nhất có thể để khiến cho hình ảnh được tải xuống một cách bình thường nhất. Đối với những hình ảnh không cần thiết thì các bạn nên áp dụng Lazy loading cho chúng.
Nếu như các bạn phụ thuộc vào JavaScript thì hãy sử dụng các thư viện như lazysize. Thư viện này chịu trách nhiệm cho lazy loading và tạo ra hình ảnh tương thích nhanh chóng trong quá trình sử dụng.
>>> Xem thêm: Cách chọn tên miền đẹp hay nhất cho Website thương mại điện tử
Sử dụng Lazy Loading cần lưu ý những gì?
Kỹ thuật Lazy loading thường có mỗi đặc thù riêng phù hợp với từng đặc tính trình duyệt web. Chẳng hạn như Internet Explorer nếu sử dụng trình duyệt để Lazy load dữ liệu. Thì bạn có thể sử dụng Olyfill giả lập và sử dụng như bình thường.
Tránh Lazy load đối với những hình ảnh đầu trang để hạn chế tối thiểu layout shift. Trước khi Lazy loading, cần chỉ ra thật chính xác kích thước ảnh xuất hiện. Điều này giúp khi người dùng lướt xuống thì ảnh được tải mà không bị xê dịch thông tin.

Cách khắc phục sự cố của Lazy loading
Trong quá trình sử dụng, Lazy loading cũng không tránh khỏi gặp phải một số sự cố. Nếu điều này xảy ra, hãy bình tĩnh các bạn có thể giải quyết theo những cách sau:
Cách 1: Hãy thêm một phần để tải ảnh
Trước hết là dùng API Intersection Observer xác định hình ảnh đi vào khung. Sau đó bắt đầu tải ảnh trước khi users đến với Placeholder. Cách này sẽ giúp bạn có thêm chút thời gian tải để được kích hoạt. Cũng có thêm thời gian cho trình duyệt hiển thị hình ảnh đến với người dùng. Ngoài ra có thể dùng tham số rootMargin để tạo nên hộp giới hạn. Giúp xác định một giao điểm lớn hơn.
Cách 2: Tránh thay đổi nội dung trên trang
Việc thay đổi bố cục một cách đột ngột chắc chắn kéo theo sự di chuyển của yếu tố khác. Hay còn gọi là sự dịch chuyển nội dung. Đây thực sự là điều mà người dùng không mong muốn. Nội dung thường xuyên bị chuyển động khi tải ảnh sẽ làm cho họ rất khó chịu.
Hãy tránh điều này bằng cách trước hết xác định kích thước ảnh. Cần xác định rõ chiều cao, chiều rộng cụ thể đối với vùng chứa xung quanh. Nó sẽ giúp cho trình duyệt có được thông tin để vẽ vùng trước. Khi tải ảnh, vùng chứa đã được định hình kích thước đảm bảo vừa với ảnh. Giúp cho nội dung trên trang sẽ không thay đổi.
Như vậy, việc tối ưu nội dung website được đánh giá là vô cùng quan trọng. Điều đó giúp định hình trải nghiệm của người dùng. Nếu triển khai tốt thì Lazy loading sẽ mang đến nội dung bổ sung một cách hợp lý. Hy vọng thông tin trên đã giúp bạn hiểu được kỹ thuật Lazy Loading là gì. Biết sử dụng Lazy loading một cách hợp lý cho website của mình.