Hiện nay, trên Internet có vô số các web framework có sẵn cho bạn học tập và sử dụng. Mỗi framework đều có ưu và nhược điểm riêng nhưng sẽ có những điều đặc biệt quyết định đó có tốt hay không. Bài viết dưới đây của Dotnetguru sẽ chỉ ra top 10 web development framework được ưa chuộng nhất.
Top 10+ web development framework được sử dụng nhiều nhất
Tham khảo khảo ngay top 10+ web framework đang được sử dụng phổ biến nhất hiện nay. Đó là:
ExpressJS
Express.Js hay Express là một web development framework back end dùng để xây dựng API RESTful với Node.js. Được phát hành ở dưới dạng là phần mềm mã nguồn mở và miễn phí theo MIT. Được thiết kế để xây dựng các web app & API. Được xem là khung máy chủ tiêu chuẩn trên thực tế dành cho Node.js.
ExpressJS là web back end frameworks nhanh, tối giản cho Node.js vì đây là base của Express. Nói cách khác thì Express được viết bằng Nodejs. Bạn đã biết JavaScript chỉ chạy ở phía client (trình duyệt người dùng). Tuy nhiên, sau khi Nodejs ra đời đã giúp chúng ta viết code Javascript ở cả phía back-end.
Nó cung cấp nhiều tính năng mạnh mẽ trên nền tảng web & mobile app. Với các layer mỏng của các tính năng web app cơ bản nhưng không lu mờ tính năng Node.js. Dễ dàng sử dụng API mạnh mẽ kết hợp các HTTP khác nhau và các phần mềm trung gian sẵn có.

Tính năng ưu việt của ExpressJS:
- API định tuyến tốt.
- Tối giản, thiết lập dễ dàng.
- Phù hợp cho cả người mới học.
- Số lượng plugin có sẵn lớn.
- Thiết lập lớp trung gian trả về HTTP request.
- Cho phép trả về trang HTML dựa vào tham số.
- Định nghĩa router sử dụng với các hành động khác nhau trên phương thức HTTP & URL.
ReactJS
ReactJS là thư viện JavaScript front end mã nguồn mở và miễn phí. Sử dụng để xây dựng giao diện người dùng trên các phần UI riêng lẻ. Được phát triển và duy trì bởi Meta cùng cộng đồng những nhà phát triển và công ty cá nhân.
Chính xác thì ReactJS là một thư viện chứ không phải web framework. ReactJS ra đời năm 2013, viết bằng JavaScript với cú pháp JSX và sử dụng cấu trúc component based tức là mọi thứ trong ReactJS đều thuộc component. Sau này nhiều web development framework cũng ra đời và có kiến trúc component.
React là một DOM ảo- là liên kết dữ liệu một chiều giúp cho React có hiệu suất vượt trội. So sánh về độ khó, React khá dễ để học. Vì thế, nó đã trở thành sự lựa chọn của Netflix, PayPal, mail…

Tính năng ưu việt của ReactJS:
- Cộng đồng không ngừng phát triển.
- DOM ảo, hiệu suất cao.
- Thích hợp cho những ứng dụng có lượng truy cập khủng.
- Được cập nhật liên tục.
- Dễ mở rộng ứng dụng do kiến trúc Component.
- Học ReactJS dễ dàng tiếp cận với ReactNative.
- Được nhiều công ty lớn sử dụng: Facebook, Netflix, Airbnb, Reddit.
Vue.js
Vue.JS hay còn gọi là Vue, đây là một trong các framework front end dùng để xây dựng giao diện người dùng. Khác với các web framework nguyên khối thì Vue được thiết kế ngay từ đầu theo hướng cho phép cũng như khuyến khích phát triển ứng dụng theo các bước.
Vue.JS là một visual DOM ra đời năm 2014 kết hợp các nét đẹp của ReactJS & AngularJS. Vài năm trước nếu cộng đồng web front end frameworks có ReactJS & Angular thì nay đã có thêm Vue.JS chen chân vào cuộc đấu này.
Cách viết template của VueJS khá giống AngularJS nhưng cách tổ chức file lại có nét tương đồng ReactJS. VueJS cũng là một open-source framework, nhanh và kích thước nhỏ hơn React và Vue.js có liên kết 2 chiều.
Vue.JS là một web development framework JavaScript đơn giản nhất nên Vue.js cực thân thiện với người bắt đầu học, phù hợp với nhiều dự án khác nhau từ ứng dụng web đến thiết bị di động, PWA.

Tính năng ưu việt của Vue.js:
- Phù hợp với các beginners.
- Sở hữu một cộng đồng đang dần lớn mạnh.
- Cú pháp đơn giản, uyển chuyển.
- Hỗ trợ TypeScript, hiệu suất cao.
- VueJS rất nhẹ (khoảng 20KB).
Angular
Angular là một web development framework mã nguồn mở, miễn phí, viết bằng TypeScript dựa trên các component. Được dẫn dắt bởi nhóm Angular của Google cùng cộng đồng các cá nhân và tập đoàn. Angular hoàn toàn được viết lại từ cùng một nhóm đã xây dựng AngularJS.
Angular là một trong các framework front end được Google phát triển và phát hành năm 2016. Angular là web framework nổi tiếng và phổ biến nhưng lại là một ràng buộc 2 chiều. Mặc dù tài liệu và cộng đồng lớn nhưng Angular lại vô cùng khó học. Điều này không thích hợp với người chưa có kinh nghiệm lập trình.

Tính năng ưu việt của Angular:
- Cộng đồng mạnh mẽ.
- Ràng buộc dữ liệu 2 chiều.
- Ứng dụng trang đơn giản.
- Shadow DOM, TypeScript.
Django
Django là Python web development framework mã nguồn mở và miễn phí. Tuân theo mô hình kiến trúc (Model – Template – Views). Được duy trì bởi Django Software Foundation, tổ chức độc lập thành lập tại Hoa Kỳ với tư cách là một tổ chức phi lợi nhuận 501.
Django là một web framework Python cao cấp được thiết kế theo mô hình MVC. Được tạo ra với ý tưởng kèm theo các “batteries included”. Nghĩa là đa số mọi thứ mà một lập trình viên muốn đều có sẵn. Vì thế, không cần thiết phải cài plugin của bên thứ ba và yên tâm rằng mọi thứ trên Django hoạt động nhịp nhàng với nhau.
Nếu bạn đã có kiến thức về Python và muốn đi theo hướng lập trình viên web thì Django là một lựa chọn hoàn hảo. Django thích hợp cho các ứng dụng lớn và không thích hợp cho các dự án nhỏ vì gây ra sự cồng kềnh, không cần thiết.

Tính năng ưu việt của Django:
- Khả năng tùy biến cao.
- Có thể bỏ qua bước đầu, tốc độ phát triển lớn.
- Có khả năng mở rộng.
- Cộng đồng phát triển và tài liệu phong phú, đa dạng.
>>> Xem thêm: Full Stack Developer là gì? Kỹ năng cần thiết cho một Full Stack?
Ruby on Rails
Ruby on Rails là một web development framework phía máy chủ viết bằng ngôn ngữ Ruby theo giấy phép MIT. Đây là khung công tác điều khiển mô hình, khung nhìn, cung cấp cấu trúc mặc định cho cơ sở dữ liệu, dịch vụ web và website.
Ruby on Rails là một web framework mã nguồn mở và Rails là cách gọi tắt của Ruby on Rails. Nó cung cấp một thiết kế tương đồng với Django và khuyến khích sử dụng các design pattern như MVC & DRY (đừng lặp lại chính mình).

Tính năng ưu việt của Ruby on Rails:
- Thư viện plugin lớn, mặc định.
- Cú pháp được cung cấp rõ ràng, dễ hiểu.
- Cộng đồng lớn.
- Dự án dễ phát triển và quản lý.
Laravel
Laravel là web development framework PHP mã nguồn mở và miễn phí. Được Taylor Otwell tạo ra dành cho việc phát triển các web app theo mô hình kiến trúc Model – View – Controller (mô hình MVC) và dựa trên Symfony.
Laravel là một back end frameworks được viết dựa trên ngôn ngữ lập trình PHP ra mắt vào năm 2011. Mục đích giúp cho quá trình viết code thêm đơn giản, dễ dàng và bảo mật hơn.

Tính năng ưu việt của chính Laravel:
- Cú pháp đẹp, phục vụ các team lớn.
- Nhiều chức năng và công cụ hiện đại.
- Là công cụ định tuyến đơn giản, nhanh chóng.
- Đi cùng với CLI của riêng mình.
- Hệ thống template phát triển (Blade).
- Có nguồn tài liệu tốt.
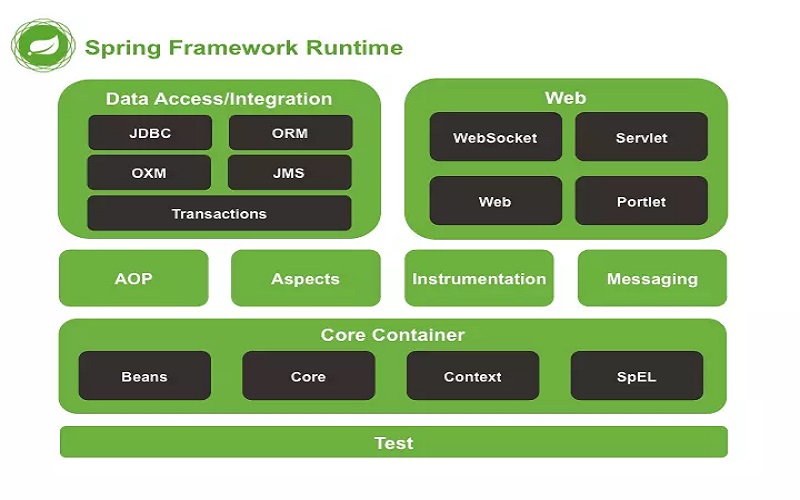
Spring Framework
Spring Framework là một web development framework ứng dụng và bộ chứa đảo chiều điều khiển dành cho nền tảng Java. Chức năng của web framework này có thể áp dụng với bất kỳ ứng dụng Java nào. Tuy vậy, nhiều bản mở rộng cho việc xây dựng app web cũng được phát triển dựa trên nền tảng Java EE.
Nếu là lập trình viên Java chắc không còn xa lạ gì với những cái tên như SpringMVC, Spring Boot… Spring là một hệ sinh thái chứ không đơn thuần là một web framework. Vì Spring cung cấp bộ công cụ giải quyết vấn đề mà không cần dùng thêm công cụ khác.
Spring Framework được xây dựng và phát triển trên 2 nguyên tắc là: Dependency Injection & Aspect Oriented Programming. Như đã nói Spring rất lớn và được chia thành nhiều modul khác nhau. Tùy thuộc vào dự án mà các bạn có thể sử dụng một trong số các modul.

CakePHP
CakePHP là một web development framework mã nguồn mở. Nó tuân theo mô hình MVC (Model – View – Controller) viết bằng PHP. Được mô phỏng theo khái niệm của Ruby on Rails và phân phối theo giấy phép MIT.
CakePHP là một trong các Framework PHP được phát minh ra trước năm 2005. Do đó nó đã có một thời gian phát triển dài. CakePHP là web framework sử dụng quy ước MVC conventions và có khả năng mở rộng cao. Điều này đã giúp nó trở thành sự lựa chọn tốt cho việc xây dựng các website từ nhỏ đến lớn.

Tính năng ưu việt của CakePHP:
- Hỗ trợ người dùng phát triển dự án nhanh hơn.
- Kết hợp với “batteries included”.
- Cói mindset bảo mật.
- Khi bắt đầu chỉ cần cấu hình cơ bản để khởi động.
- Kiến trúc MVC giúp phát triển app web dễ dàng
- Tích hợp thao tác thêm, xóa, sửa, cập nhật (CRUD) tương tác với cơ sở dữ liệu.
- Xử lý bảo mật an toàn…
>>> Xem thêm: Top 7 ngôn ngữ lập trình game tốt nhất hiện nay
ASP.net
ASP.NET là một web development framework được phát triển và cung cấp bởi Microsoft. Nó cho phép lập trình viên tạo ra các trang web động, app web và những dịch vụ web. ASP.NET bao gồm ASP là viết tắt của Active Server Pages và .NET là viết tắt của Network Enabled Technologies.

Các ứng dụng ASP.Net có thể được viết bằng nhiều ngôn ngữ .Net như ngôn ngữ C#, J#, Vb.Net,… Hiện nay, ngôn ngữ C# do Microsoft phát triển đang được giới lập trình yêu thích. Nếu các bạn có kiến thức về C# thì có thể tìm hiểu công nghệ .NET để phát triển các app web.
Phoenix
Phoenix là một web development framework viết bằng ngôn ngữ Elixir. Nó sử dụng mô hình (phía máy chủ – khung nhìn – bộ điều khiển). Dựa trên thư viện Plug và khung Cowboy Erlang. Được phát triển để có thể cung cấp các ứng dụng web với một hiệu suất cao và có khả năng mở rộng.
Phoenix là một back end frameworks hoạt động với máy ảo Erlang. Trên thực tế, Elixir là một ngôn ngữ lập trình hàm. Tuy không phổ biến như các ngôn ngữ hướng đối tượng khác nhưng nó được dùng để xây dựng các ứng dụng mở rộng và bảo trì.

Tính năng ưu việt của Phoenix:
- Nhanh nhẹn.
- Chịu được lỗi.
- Tùy chọn cơ sở dữ liệu.
- Có thiết kế tốt.
- Tài liệu nhiều và cộng đồng mạnh.
Một số lưu ý khi lựa chọn web development framework
Một số lưu ý dành cho các bạn khi bắt đầu lựa chọn một web framework phù hợp. Đó là:
Đường cong học tập
Mỗi framework khác nhau thì có sự khác nhau về quy ước đặt tên, cấu trúc các thư mục. Nếu bạn chưa từng dùng bất kỳ một framework nào đó trước đây thì không thể tránh khỏi những khó khăn khi sử dụng. Trong trường hợp bạn đã thành thạo một ngôn ngữ lập trình nào đó thì hãy chọn những framework sử dụng ngôn ngữ đó nhằm tiết kiệm thời gian.
Tài liệu học tập và cộng đồng framework
Một web framework có tài liệu học tập tốt, nhiều và cộng đồng lớn mạnh sẽ là sự ưu tiên hàng đầu cho những newbies. Bởi khi gặp vấn đề, bạn sẽ tìm được lời giải đáp trong chính tài liệu và cộng đồng đó.

>>> Xem thêm: Top 7 Ngôn ngữ lập trình Mobile App cho Android và iOS tốt nhất 2023
Thư viện
Có một vài framework lựa chọn thư viện đi kèm vô cùng linh loạt. Nó giúp bạn triển khai, định cấu hình thư viện nhằm thực hiện những thao tác nhất định mà chúng gây tốn thời gian hay không thể thực hiện bằng chính framework đó.
Tính bảo mật
Phụ thuộc vào từng dự án của bạn mà bạn có thể yêu cầu tính năng bảo mật nhất định mà các web framework hoạt động tốt hơn ứng dụng. Thực tế, điều này vô cùng quan trọng bởi khi dự án được đưa vào tiến hành, sẽ ngăn được tình trạng rò rỉ thông tin.
Khả năng mở rộng
Một web framework có khả năng mở rộng quy mô hoạt động sẽ đáp ứng được mong muốn phát triển dự án của bạn. Khả năng lưu trữ của nó đóng vai trò vô cùng quan trọng và là thứ quyết định mức độ mở rộng của framework.
Trên đây là top 10+ web development framework được sử dụng phổ biến nhất hiện nay. Là một lập trình viên, bài viết này có lẽ sẽ giúp bạn tìm được một web framework cụ thể phù hợp với mục tiêu công việc của bạn.