Top 6 xu hướng thiết kế giao diện app mobile hiện nay
Cùng tìm hiểu những xu hướng thiết kế giao diện app mobile phổ biến nhất hiện nay. Đó là:
Giao diện người dùng bằng giọng nói
Việc điều khiển bằng giọng nói đã không còn xa lạ gì với người dùng. Chẳng hạn như Siri, Cortana hay Google Now. Một số thống kê đã cho biết rằng có đến 20% trong tất cả các tìm kiếm đều được kích hoạt bằng giọng nói, 31% người dùng smartphone trên toàn thế giới sử dụng công nghệ giọng nói ít nhất một lần một tuần.
Và theo nhiều chuyên gia công nghệ dự đoán, công nghệ trên sẽ tiếp tục phát triển thành xu hướng. Bao gồm cả những công nghệ nhận dạng giọng nói sẽ ngày càng đa dạng hơn cùng sự ra đời của các ứng dụng và plugins có thể đọc thành tiếng các loại văn bản.

Ngoài ra, các công nghệ điều khiển hay nhận diện bằng giọng nói cũng sẽ chính xác cao. Hỗ trợ nhiều ngôn ngữ khác nhau hơn là chỉ một vài ngôn ngữ phổ biến như hiện nay.
Thiết kế giao diện app mobile tích hợp chức năng giọng nói sẽ giúp giảm thiểu thời gian thao tác bằng tay trên bàn phím. Đặc biệt hỗ trợ rất nhiều cho những người khuyết tật hay gặp khó khăn khi thao tác bằng tay.
>>> Xem thêm: Top 7 Ngôn ngữ lập trình Mobile App cho Android và iOS tốt nhất 2023
Thiết kế giao diện app mobile điều hướng bằng cử chỉ
Điều hướng bằng cử chỉ là tính năng cho phép bạn thực hiện một số thao tác trên thiết bị mà không cần nút bấm vật lý, giúp bạn nhanh chóng trở lại màn hình trước, trở lại màn hình chính hoặc xem các tác vụ gần đây.
Xu hướng này bắt đầu từ năm 2017 và trở thành hot trend 2019, khi tất cả các hãng di động chạy theo thị hiếu tràn màn hình, cố gắng tăng tỷ lệ màn hình mặt trước thiết bị 1 cách tối đa nhằm giúp người dùng nhìn rõ hơn.
Lúc này đây, các phím tắt vật lý “Home” trở nên không cần thiết và bị loại. Điển hình Apple và Samsung đã loại bỏ nút “Home” từ thế hệ iphone X và Galaxy S8 trở đi, và chuyển sang điều hướng vuốt, đặt nội dung vào tiêu điểm của người dùng.

Lý do chính khiến các điều hướng bằng cử chỉ cảm thấy rất tự nhiên và trực quan đối với chúng ta là vì chúng giống với việc tương tác với một đối tượng thực. Và dần dần, các hãng công nghệ đã nghiên cứu thiết kế app mobile áp dụng rộng rãi công nghệ này, đưa chúng lên một tầm cao mới, nơi mà giao diện ảo phụ thuộc hoàn toàn vào chúng.
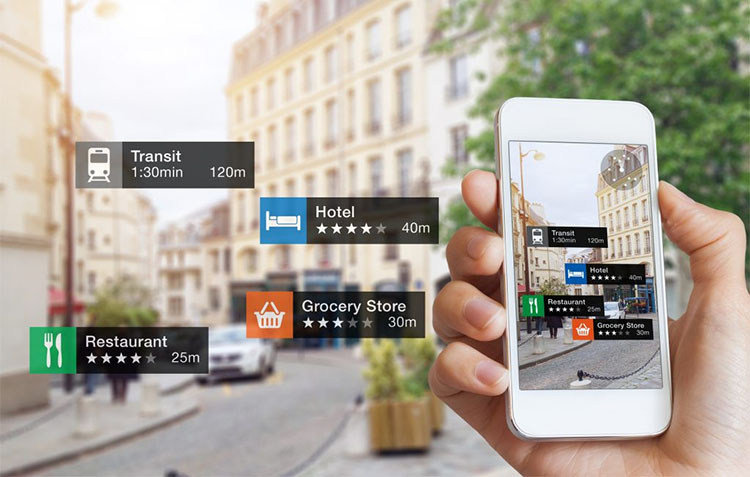
Áp dụng công nghệ thực tế tăng cường
Thực tế tăng cường (Augmented Reality, viết tắt là AR) là một phiên bản nâng cao của thế giới vật chất thực có được thông qua việc sử dụng các yếu tố hình ảnh kỹ thuật số, âm thanh hoặc các kích thích giác quan khác được cung cấp qua công nghệ.
Đa phần các môi trường tạo ra bởi công nghệ VR chủ yếu là hình ảnh hiển thị trên màn hình máy tính hay thông qua kính nhìn ba chiều, cho phép người dùng quan sát những vật trong thế giới thật thông qua một thiết bị điện tử nào đó, làm nổi bật các đặc điểm cụ thể của thế giới thực.
Công nghệ này gần đây được đẩy mạnh bởi Google’s ARCcore và Apple’s AEKit, tạo ra nhiều chứ năng hơn cho các lớp layout, đem đến cho người dùng những trải nghiệm độc đáo chưa từng có.
Tuy nhiên, hiện tại tính áp dụng thực tiễn của AR còn chưa cao. Nếu giải quyết được hai yếu tố: nhận diện hình ảnh và nhận diện âm thanh, đây nhất định sẽ là công nghệ ứng dụng của tương lai.
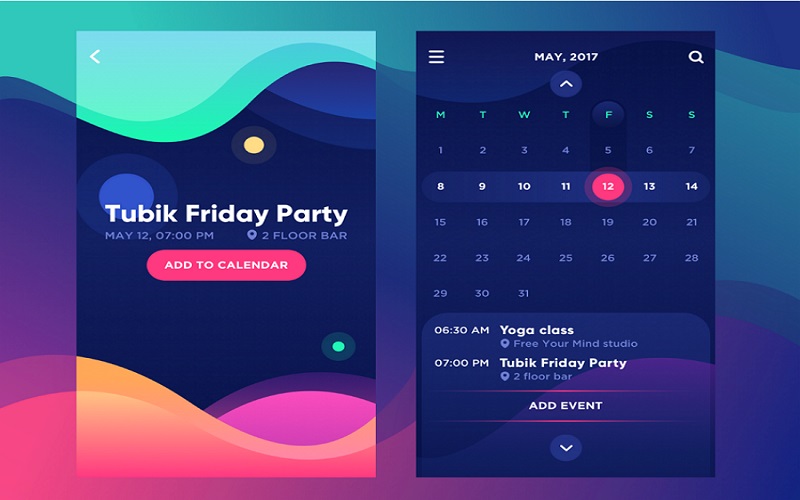
Thiết kế Opacity kết hợp Gradient
Thiết kế Opacity thường chú trọng đến độ đậm nhạt của đối tượng, độ trong suốt, trong khi Gradient thường nhấn mạnh về việc phối hợp màu sắc.
Đối với Gradient, trong những năm gần đây chúng phủ sóng khắp mọi mặt trận thiết kế giao diện app mobile cho android. Thậm chí theo thống kê từ Awwwards, chúng là xu hướng màu sắc được quan tâm và tìm kiếm nhiều nhất hiện nay.
Theo sự phát triển, Gradients hiện nay được sử dụng theo nhiều cách như hiệu ứng giao diện hover, tiêu đề, chèn hiệu ứng 3D. Thậm chí là kết hợp với yếu tố Opacity nhằm các hiệu ứng khác nhau của các thành phần giao diện.

Các loại Gradient này sẽ có hiệu ứng mờ dần và dần trong suốt, chúng có màu sắc đầy đủ ở một đầu trong khi độ mờ màu (Opacity) ở đầu kia là 0%. Ngay cả khi bạn chọn màu đơn sắc, sự kết hợp giữa Gradient và Opacity vẫn có thể tạo ấn tượng bằng đổi sắc độ cho chúng hay kết hợp với các yếu tố đồ họa khác nhau.
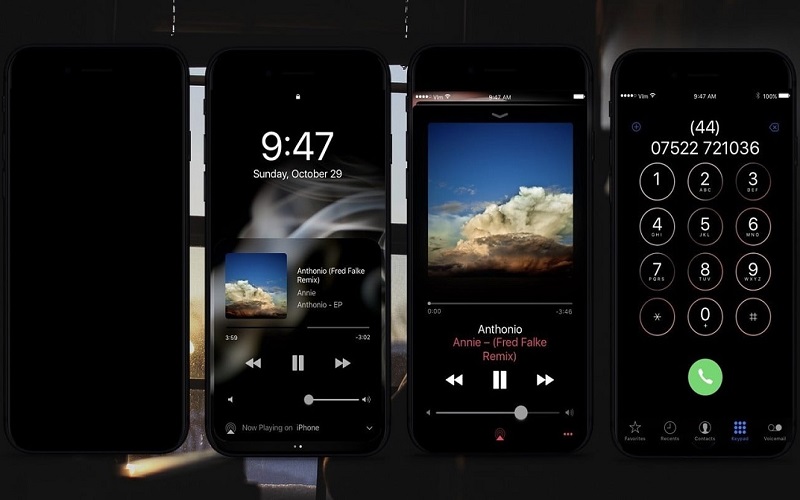
Giao diện hiển thị chế độ tối
Theo chia sẻ từ giám đốc thiết kế phần mềm thuộc công ty lập trình phần mềm Mona .Hiện nay, cả 2 hệ điều hành lớn Android & iOS hoặc hầu hết các ứng dụng đều đã hỗ trợ Dark Mode (Chế độ tối), là bảng màu sử dụng văn bản, biểu tượng và các yếu tố giao diện đồ họa màu sáng trên nền tối, thay đổi chủ đề (nền) hiển thị của ứng dụng/hệ điều hành đó sang màu màu tối (đen, xanh thẫm, xanh đen, xám…), thay cho màu trắng/sáng.
Chế độ tối đặc biệt hữu ích cho những người xem màn hình thiết bị điện toán di động vào ban đêm, Nhiều ứng dụng, trang web và dịch vụ trực tuyến phổ biến hiện cung cấp chế độ Dark Mode, bao gồm YouTube, Facebook Messenger, Windows 10.

Nhiều nhà phát triển và khoa học đã khuyến khích chế độ này bởi vì một số lợi ích của chúng mang lại: giảm thiểu ánh sáng xanh ảnh hướng đến mắt và chất lượng của giấc ngủ, giúp thiết bị tiết kiệm năng lượng hơn, tác động tích cực đến cả hệ thống linh kiện và độ bền của thiết bị.
Do đó, từ năm 2021 trở về sau, thiết kế giao diện app mobile với chế độ tối sẽ được áp dụng rộng rãi hơn nữa, và thậm chí họ sẽ chuyển sang một trạng thái thông minh hơn: thiết bị sẽ tự điều chỉnh nền sáng/tối tùy vào thời điểm và điều kiện ánh sáng xung quanh.
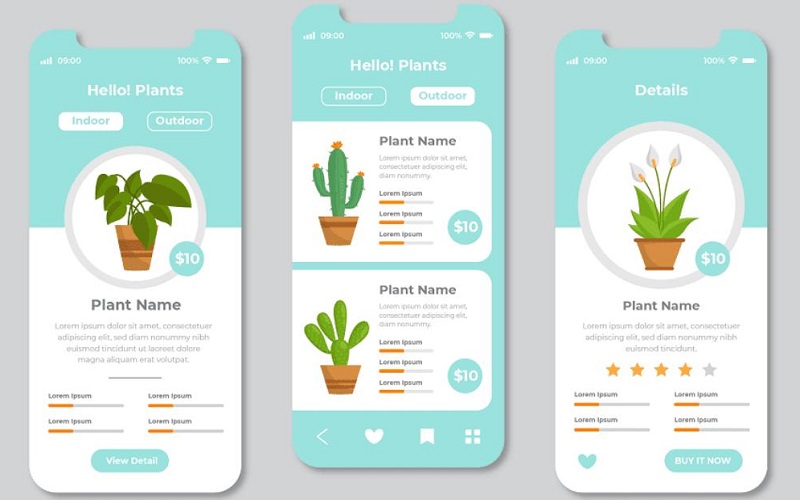
Giao diện đơn giản, trải nghiệp tập trung vào nội dung
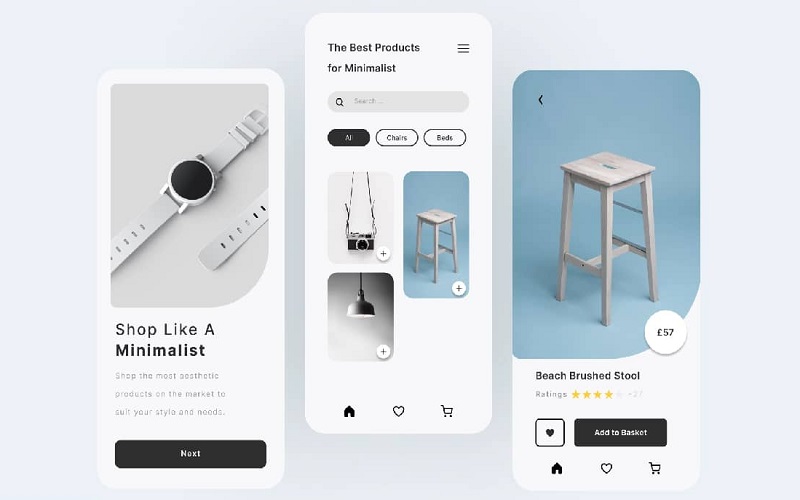
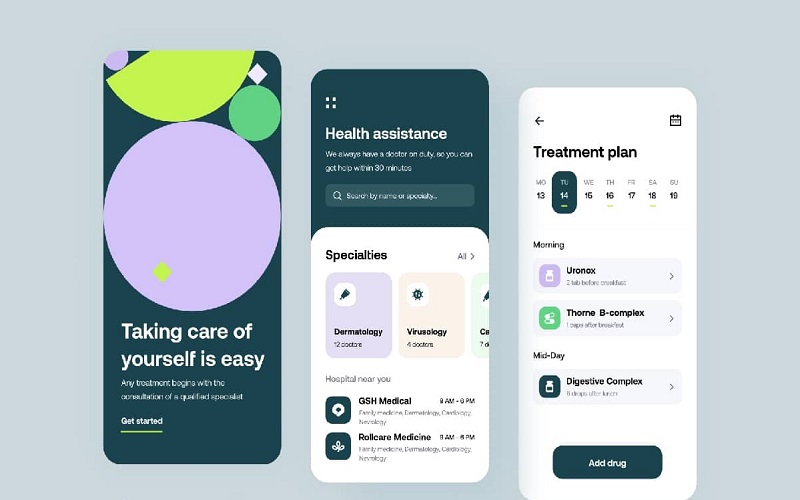
Đã qua rồi các developer cho ra đời những UI màu mè, nổi trội, lồng ghép nhiều hình minh họa cũng như nhiều hiệu ứng để tạo ra sự khác biệt. Hiện nay xu hướng chính là thiết kế giao diện app mobile càng đơn giản, tập trung vào yếu tố nội dung cũng như tinh tế thì càng tốt.
Bởi những yếu tố đó không chỉ đem lại trải nghiệm tốt nhất mà còn giúp người dùng tốn ít thời gian nhất để nắm bắt các thông tin cần thiết. Những gì quá cầu kỳ, rườm rà sẽ làm giảm yếu tố linh hoạt, gọn gàng của ứng dụng, các nội dung chính bị làm lu mờ bởi 1 bộ giao diện phá cách, cồng kềnh.

Một trong những ví dụ cụ thể của việc đơn giản, tinh tế hóa này chính là loại bỏ các đường viền, các phần tử trang trí thừa trên màn hình, các hình minh họa không cần thiết. Sử dụng một màu đại diện nhưng áp dụng hiệu ứng Gradient để không nhàm chán. Mỗi ứng dụng từ sử dụng tool bar với 1 màu sắc đại diện, logo hay tên ứng dụng và màu đại diện ứng dụng là cùng một màu…
Với tiêu chí Content – Focus này, màn hình tương tác sẽ sáng sủa và sạch sẽ hơn, nhưng đồng thời cũng tạo ra sự đồng bộ và thiếu tính phá cách. Do đó, thử thách dành cho các designer chính là sáng tạo trong sự đơn giản hóa.
6 nguyên tắc cần biết khi thiết kế giao diện app mobile
Nếu bạn muốn thiết kế mbile app thì bạn cần phải biết 6 nguyên tắc thiết kế giao diện app mobile chuyên nghiệp. Nguyên tắc thiết kế app sẽ giúp công việc kinh doanh trở nên dễ dàng hơn cũng như làm tiêu chí đánh giá chất lượng thiết kế app mobile mà doanh nghiệp của bạn đang sử dụng. Tim hiểu 6 nguyên tắc thiết kế app như sau:
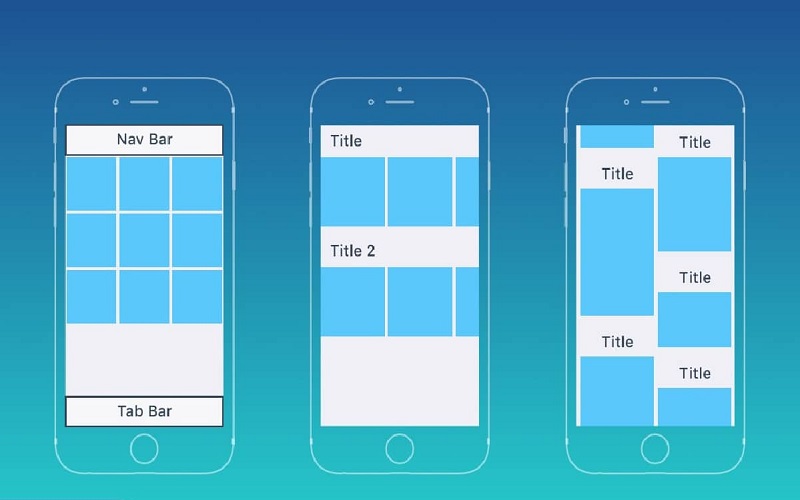
Nguyên tắc cấu trúc – The Structure Principle
Thiết kế giao diện app nên tổ chức giao diện người dùng có mục đích, có ý nghĩa và thực sự hữu ích. Dựa trên những mô hình rõ ràng, nhất quán, dễ nhìn thấy và dễ nhận biết đối với người dùng. Nguyên tắc này liên quan đến cấu trúc giao diện người dùng tổng thể của app mobile.
Để có thể thiết kế giao diện app mobile theo nguyên tắc cấu trúc. Bạn cần đặt các thứ liên quan với nhau đồng thời tách rời những thứ không liên quan. Cách này giúp người dùng phân biệt nhiều thứ khác nhau và làm cho các thứ tương tự nhau thành 1 nhóm.

Nguyên tắc đơn giản – The Simplicity Principle
Thiết kế giao diện app mobile phải thật đơn giản. Nhằm để các thao tác thông thường có thể thực hiện một cách dễ dàng, giao tiếp rõ ràng và nên sử dụng loại ngôn ngữ dễ hiểu cho người dùng. Ngoài ra, cung cấp những phím tắt hữu ích hỗ trợ cho quá trình sử dụng app của người dùng.
Mức độ cao hơn của thiết kế đơn giản chính là thiết kế tối giản. Đây là thiết kế tối ưu những yếu tố có trên giao diện đồng thời loại bỏ yếu tố thừa thải và không cần thiết. Giữ cho thiết kế app luôn được tin gọn và chắt lọc. Duy trì những gì thật sự quan trọng và tinh túy nhất với người dùng.

>>> Xem thêm: Nên học lập trình Android hay iOS?
Nguyên tắc hiển thị – The Visibility Principle
Thiết kế giao diện ứng dụng có thể hiển thị được toàn bộ tùy chọn, thành phần và thông tin cần thiết. Hiển thị trong một tác vụ nhất định mà không làm cho người dùng phân tâm với những thông tin dư thừa hoặc không liên quan.
Một thiết kế app tốt sẽ không làm người dùng bị choáng ngợp khi có quá nhiều sự lựa chọn thay thế hoặc bị nhầm lẫn, bị rối với các thông tin không liên quan. Thiết kế ứng dụng phải trực quan và dễ nhìn.

Nguyên tắc nhất quán – The Consistency Principle
Khi thiết kế giao diện app mobile hãy nên sử dụng lại những thành phần (elements) cùng với những cấu trúc giống nhau cho toàn bộ các trang nội dung của app. Điều này giúp làm giảm nhu cầu phải suy nghĩ và ghi nhớ của người dùng.
Một thiết kế ứng dụng mobile có sự nhất quán sẽ mang lại cảm giác chuyên nghiệp cho giao diện. Người dùng có thể hoàn toàn đoán được và nắm rõ các cấu trúc hoặc thao tác được sử dụng trên app.

Ví dụ: giao diện app sử dụng nhất quán về màu sắc cho toàn bộ các trang hoặc các nút đặt hàng hay nút kêu gọi hành động. Trường hợp đều thiết kế theo hình dạng chữ nhật được bo tròn 4 góc và có màu đỏ. Thì kiểu nút và màu sắc đều phải thống nhất, sử dụng nhất quán cho toàn bộ các trang còn lại của app.
>>> Xem thêm: Top 15 phần mềm quay video màn hình máy tính và điện thoại tốt nhất
Nguyên tắc phản hồi – The Feedback Principle
Thiết kế giao diện app mobile có thể thông báo đến người dùng về các hành động. Hoặc có những giải thích, diễn giải cho các hành động cũng như thay đổi của trạng thái app và các lỗi liên quan, được người dùng quan tâm. Các thông báo nên sử dụng các ngôn ngữ rõ ràng, ngắn gọn và phải quen thuộc đối với người dùng.

Ví dụ: khi người dùng không hiểu một chức năng bất kỳ nào đó thì app sẽ có các nút, phần dấu chấm hỏi mà khi người dùng có thể nhấn vào để hiển thị thông báo, giải thích về tính năng hoặc bất kỳ một thao tác nào đó.
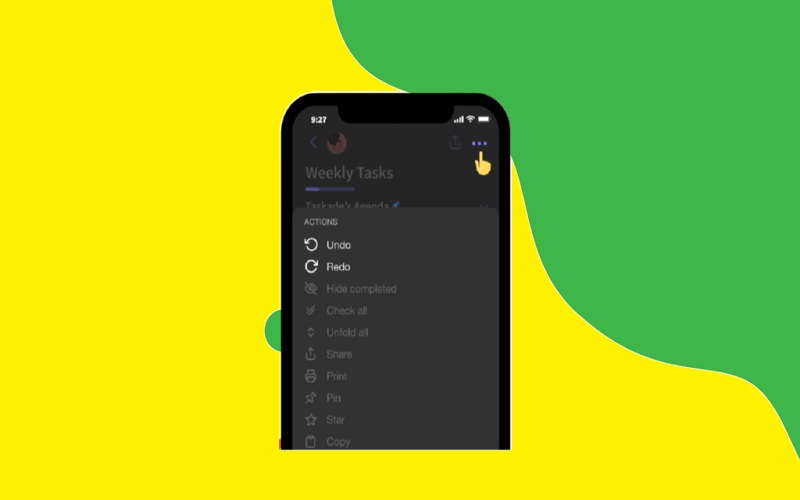
Nguyên tắc dung sai – The Tolerance Principle
Thiết kế giao diện app phải linh hoạt, dễ sử dụng. Phải giảm thiểu sai sót, lạm dụng bằng cách cho phép tùy chỉnh hoàn tác và làm lại (undo & redo). Điều này có nghĩa là khi thực hiện sai bất kỳ một thao tác nào thì bạn có thể tùy chọn quay trở về để thực hiện lại thao tác đó.

Ví dụ: khi người dùng đang điền thông tin bất kỳ và bị sai. Họ có thể bấm vào tùy chọn quay trở về bước trước đó để có thể sửa và điền lại thông tin của mình. Nguyên tắc này ngăn ngừa các lỗi có thể xảy ra do thao tác từ người dùng. Đồng thời có các điều hướng cũng như hướng giải quyết và hành động hợp lý.
Hy vọng những chia sẻ trên của Dotnetguru sẽ giúp bạn hiểu được và áp dụng thành công. Với những xu hướng và nguyên tắc thiết kế giao diện app mobile cho nền tảng Androi và iOS hiện nay. Chúc các bạn thành công.